La mayoría de la gente no sabe que hay un tesoro de herramientas de desarrollo a su disposición y que está oculto en su navegador favorito.
Cada navegador web ofrece herramientas de desarrollo para verificar la codificación de un sitio web; sin embargo, es una entidad extranjera para el usuario promedio de Internet. Después de todo, ¿quién quiere ver la codificación de un sitio web, verdad?
Resulta que hay muchas cosas que puede aprender mirando la codificación de un sitio web. Siga leyendo para descubrir qué ofrece la función de inspección de elementos y cómo utilizarla.
Cómo utilizar Inspect Element
La mayoría de los navegadores tienen herramientas para inspeccionar elementos de un sitio web, pero generalmente todos funcionan de la misma manera.
Uso de Inspect Element en Google Chrome
- Abra el sitio web que desea inspeccionar.

- Haga clic derecho en cualquier lugar de la página y seleccione Inspeccionar .

O - Haga clic en los tres puntos verticales en la esquina derecha de su barra de herramientas.

- Ir Más herramientas .

- Seleccione Herramientas de desarrollo .

O - presione el F12 tecla de método abreviado de teclado en PC o CMD + Opciones + I en una Mac.
Uso de Inspect Element en Microsoft Edge
- Abra un sitio web.

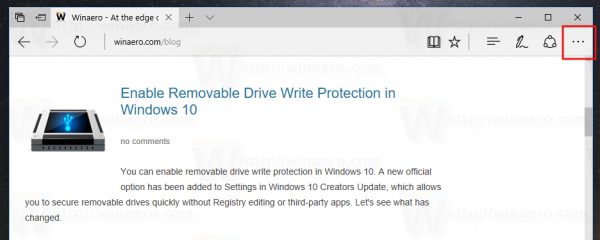
- Haga clic en los tres puntos verticales en la esquina superior derecha de la barra de herramientas del navegador.

- Desplácese hacia abajo y haga clic en Más herramientas .

- Haga clic en Herramientas de desarrollo .

O - Haga clic derecho en cualquier lugar del sitio web.
- Haga clic en Inspeccionar .

O - prensa Ctrl + Mayús + I .
Cualquiera de estos tres métodos le dará el mismo resultado.
Si lo hizo correctamente, verá que se abre un nuevo panel en la parte inferior de su navegador. Estas son las herramientas de desarrollo e incluyen la pestaña Elementos. Esta es la herramienta que necesita para inspeccionar Element.
no se puede hacer clic en el menú de inicio de Windows 10
El panel se abrirá en la parte inferior de la pantalla de forma predeterminada, pero siempre puede cambiar su apariencia. Siga estos sencillos pasos para reposicionar el panel Herramientas de desarrollo:
- Haga clic en los tres puntos verticales en la esquina superior del panel Herramientas para desarrolladores.

- Seleccione un lado del muelle (izquierdo, inferior o derecho) o desacople en una ventana separada.

Si coloca el cursor junto al borde del marco del panel de Herramientas del desarrollador y lo arrastra, reducirá o ampliará el espacio de trabajo. Por ejemplo, si elige acoplar el panel al lado derecho de la ventana del navegador, intente colocar el cursor sobre el borde izquierdo. Puede arrastrar el panel para cambiar su tamaño cuando vea la flecha del cursor.
Cómo utilizar Inspect Element para encontrar respuestas
Puede usar Inspect Element para encontrar respuestas a una variedad de cosas como:
- Vista previa del diseño del sitio en dispositivos móviles.
- Descubra las palabras clave que utilizan los competidores.
- Pruebas de velocidad.
- Cambio de texto en una página web.
- Encuentre ejemplos rápidos para mostrar a los desarrolladores lo que necesita.
Cuando inicie el panel Inspeccionar elemento, verá toda la codificación del sitio web. Eso incluye toda la codificación JavaScript, CSS y HTML incorporada. Es como ver el código fuente de una página web, excepto que puede realizar cambios en el código. Además, puede ver los cambios implementados en tiempo real.
Esta herramienta hace que sea invaluable para los especialistas en marketing, diseñadores y desarrolladores ver los cambios de diseño antes de finalizarlos. Sin embargo, hacer cambios en la codificación con Inspect Element no dura para siempre. Cuando vuelva a cargar la página, volverá a su estado predeterminado.
Cómo usar Inspect Element en Chromebook
El navegador predeterminado en los Chromebook es Google, así que siga las instrucciones del navegador Chrome para acceder Inspeccionar elemento . Aquí tienes un pequeño curso de actualización:
- Abra un sitio web.

- Haga clic en las tres líneas verticales en la esquina superior derecha de la barra de herramientas.

- Seleccione Más herramientas .

- Haga clic en Herramientas de desarrollo .

También puede utilizar el método de clic derecho o F12 tecla de función para acceder a las herramientas de desarrollo más rápido.
Cómo usar Inspect Element en Android
Ejecutar Inspect Element en un dispositivo Android es ligeramente diferente. Vea cómo llegar al panel Inspeccionar elemento en Android:
- presione el F12 tecla de función.
- Escoger Alternar barra de dispositivos .

- Seleccione el dispositivo Android en el menú desplegable.

Cuando selecciona un dispositivo Android específico, notará que se carga una versión móvil del sitio web. Desde aquí, puede utilizar la función Inspeccionar elemento en su dispositivo Android desde la comodidad de su escritorio.
Este método funciona para los navegadores Chrome y Firefox porque tienen una función en sus herramientas de desarrollo llamada Simulación de dispositivos.
También funciona de la misma manera para dispositivos iPhone. Solo necesita seleccionar el correcto en el menú desplegable.
Cómo usar Inspect Element en Windows
La herramienta Inspeccionar elemento no es necesariamente específica del sistema operativo, sino del navegador. Eso significa que las herramientas de desarrollo son una característica del navegador que utiliza y no necesariamente de Windows. Sin embargo, puede acceder al panel Inspeccionar elemento independientemente del navegador que prefiera.
Si usa el sistema operativo Windows, es probable que también use el navegador Microsoft Edge. Vea cómo acceder a Inspect Element en MS Edge:
- Abra el sitio web que desea inspeccionar.

- Toque los tres puntos verticales en la esquina de la ventana del navegador.

- Desplácese hacia abajo y seleccione Más herramientas .

- Haga clic en Herramientas de desarrollo .

También puede usar la tecla de función F12 si desea acceder a Inspeccionar elemento más rápido. Además, hacer clic con el botón derecho en la página web y seleccionar Inspeccionar también funciona.
Cómo usar Inspect Element en Chrome
Hay tres formas de acceder a Inspect Element en Chrome. Usted puede:
cómo instalar google play en amazon fire stick
- Haga clic en el menú de configuración o en tres puntos verticales en el navegador y vaya a Más herramientas> Herramientas para desarrolladores .

- Haga clic derecho en la página web y seleccione Inspeccionar .

- Usar Ctrl + Mayús + I (Inspeccionar).
La primera forma es más intuitiva para que la recuerden los nuevos usuarios de Inspect Element. Sin embargo, si planea utilizar esta función con frecuencia, las teclas rápidas pueden resultar útiles.
Cómo usar Inspect Element en Mac
Si está utilizando una Mac, su navegador preferido probablemente sea Safari. Abrir Inspect Elements en Safari es ligeramente diferente que en Chrome y Firefox. Pero es igual de sencillo con estos pasos:
- Abra el navegador Safari.
- Haga clic en Safari en la pestaña del encabezado.
- Seleccione Preferencias en el menú desplegable.
- Haga clic en el Advanced icono de engranaje ubicado en la parte superior de la pantalla
- Marque la casilla que dice Mostrar el menú Desarrollar en la barra de menús .
Seguir estos pasos habilita la función Inspeccionar elemento en su navegador. Si no habilita Inspeccionar elemento primero, no verá la opción cuando abra un sitio web.
Después de completar este paso, simplemente haga clic con el botón derecho en cualquier página web abierta y seleccione Inspeccionar. También puede utilizar el comando de teclas rápidas: CMD + Opción + I (inspeccionar).
Cómo utilizar Inspect Element en formularios de Google
También puede utilizar el elemento Inspeccionar en Formularios de Google. Sin embargo, si está buscando respuestas a un cuestionario, no tiene suerte. No encontrará las respuestas incrustadas en la codificación.
Solo puede ver las respuestas si es el creador o editor del formulario. Sin embargo, si eres un estudiante que responde un cuestionario en Formularios de Google, solo verás tus propias respuestas.
De cualquier manera, puede hacer clic derecho en el formulario y seleccionar Inspeccionar para ver todo el código del formulario.
Cómo usar Inspect Element en iPhone
¿Desea utilizar la función Inspeccionar elementos para ver cómo aparece una versión móvil de una página web en un iPhone? Puede hacer esto y más con solo unos sencillos pasos. Pero antes de mirar un elemento, debe habilitar Web Inspector para su dispositivo iOS:
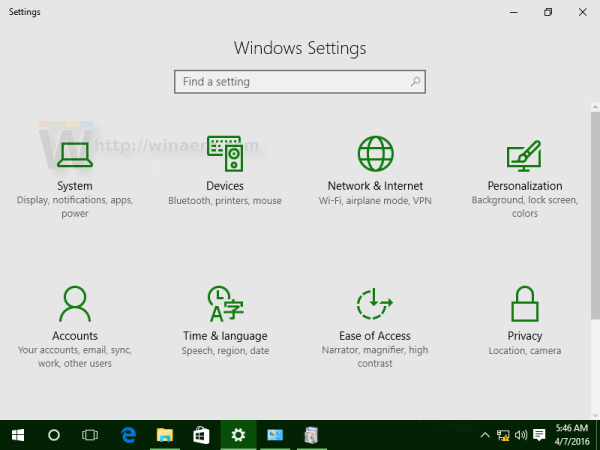
- Ir Ajustes .

- Seleccione Safari .

- Desplácese hasta la parte inferior y toque Menú avanzado .

- Toca para encender Web Inspector .

Además, debe asegurarse de que el menú Desarrollar esté habilitado en su Mac:
- Abre Safari.
- Seleccione Safari desde los encabezados superiores.
- Haga clic en Preferencias .
- Haga clic en Advanced .
- Marque la casilla que dice Mostrar el menú Desarrollar en la barra de menús .
Después de habilitar tanto el dispositivo móvil iOS como la Mac, verá el menú Desarrollar en la barra superior de su Mac. Haga clic en él para ver el iPhone conectado y la página web activa en el dispositivo. Al seleccionar la página web, también se abre una ventana de Inspector web para la misma página en la pantalla de su Mac.
Sin embargo, tenga en cuenta que estas instrucciones solo funcionan para Safari con una Mac, no para Safari en Windows.
Cómo utilizar Inspeccionar elemento cuando está bloqueado
De vez en cuando, encontrará que no puede inspeccionar una página web y la selección Inspeccionar aparece atenuada si intenta hacer clic con el botón derecho en ella. Puede pensar que está bloqueado, pero hay muchas formas de evitarlo:
Método 1 - Desactivar Javascript
- Entrar en Ajustes .

- BuscarJavaScript.

- Apagar JavaScript .

Método 2: acceda a las herramientas de desarrollo a largo plazo
En lugar de hacer clic derecho en el mouse para inspeccionar, haga esto:
- Ir Ajustes en su navegador.

- Seleccione Más herramientas .

- Desplácese hacia abajo y haga clic en Configuración de desarrollador .

Método 3: uso de la tecla de función
forma más rápida de obtener piedra de hogar de polvo
También puede intentar usar el F12 tecla de función en páginas web que bloquean el clic derecho para Inspeccionar.
Es posible que deba probar todos estos métodos antes de encontrar uno que funcione para usted. Como último recurso, también puede intentar ver el código fuente escribiendo fuente de la vista: [ingrese la URL completa] .
Cómo usar Inspect Element en Discord
Verificar su codificación en Discord es un proceso fácil. Solo usa el Ctrl + Mayús + I comando o F12 en una página de Discord.
Cómo utilizar Inspect Element en un Chromebook escolar
Si su Chromebook fue emitida por una escuela, el uso de la función Inspeccionar elemento implica algunos pasos simples:
- Haga clic con el botón derecho o toque con dos dedos en la página web y seleccione Inspeccionar .
O - prensa Ctrl + Mayús + I
Sin embargo, algunas escuelas y organizaciones bloquean esta función. Por lo tanto, si no le funciona, es posible que deba ponerse en contacto con el administrador de su organización o escuela.
Preguntas frecuentes adicionales
¿Cómo utilizo el comando Inspeccionar elemento para encontrar respuestas?
La única forma de encontrar respuestas utilizando la función Inspeccionar elemento es si el sitio web las revela instantáneamente después del envío. En este caso, las respuestas están presentes en la codificación.
De lo contrario, simplemente verá la codificación del cuestionario o la prueba cuando utilice la función Inspeccionar elemento, así como las respuestas que envíe.
¿Es ilegal inspeccionar elemento?
No, el elemento de inspección no es ilegal. Ver el código fuente de un sitio web no es ilegal, solo se convierte en un problema si utiliza la información recopilada con fines nefastos, como intentar exploits, etc.
¿Es posible deshabilitar el elemento Inspeccionar en el navegador?
La respuesta corta es no.
No puede inhabilitar el elemento de inspección en un navegador. Pero puede establecer parámetros que impidan que los usuarios realicen determinadas acciones, como hacer clic con el botón derecho en una página web. Existen numerosos tutoriales en línea para configurar los scripts correctos para deshabilitar ciertos eventos. Sin embargo, en realidad no puede deshabilitar la función Inspeccionar elemento en su totalidad.
Conozca las entrañas de una página web
Verificar la función Inspeccionar elemento de una página web es probablemente una herramienta para desarrolladores que nunca supo que necesitaba, incluso si usted no es un desarrollador. Tiene toneladas de aplicaciones de diseño y marketing que pueden hacer que su sitio web funcione sin problemas. Y tal vez le dé una ventaja sobre un competidor.
¿Para qué usas Inspect Element? Cuéntanoslo en la sección de comentarios a continuación.